Introducing WebQL: the low-code platform to consider next
Build full-stack web apps with no pain
WebQL is the low-code platform where you just need to bring your database to build your next full-stack web application. Unlike existing tools, you can build applications from any device as we arrange contents on a page using explicit ordering rather than drag-n-drop which could be useless on smaller devices.
URLs
App: webql.netlify.com
GitHub: github.com/akhil-gautam/webql
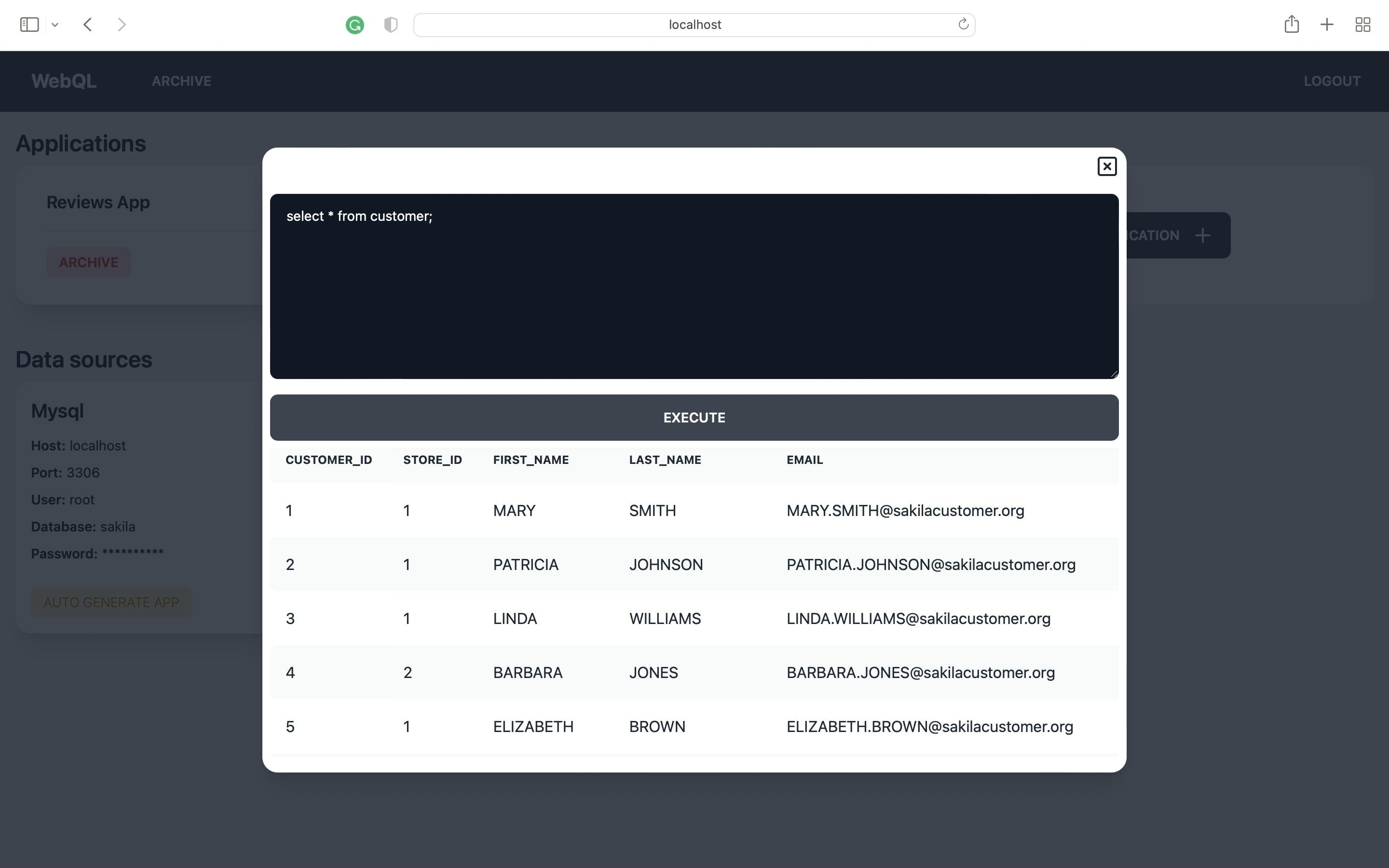
Demo
Idea
When start building my projects, I first start from the backend. In order to get a glimpse of what my data would look like in the front-end, I wanted something like a low-code. I tried a few existing tools but I got frustrated at the point I needed to drag-n-drop components. Drag-n-drop on mobile devices was a challenge too. Also, most of those tools don't support multi-page applications. I came up with writing a no-code/low-code of my own with my design system so that I can visualize a UI in advance. The idea was also to not store any data other than the ones needed for user authentication and running the queries. So all it does is run your queries and send them as JSON to the front-end.
Features
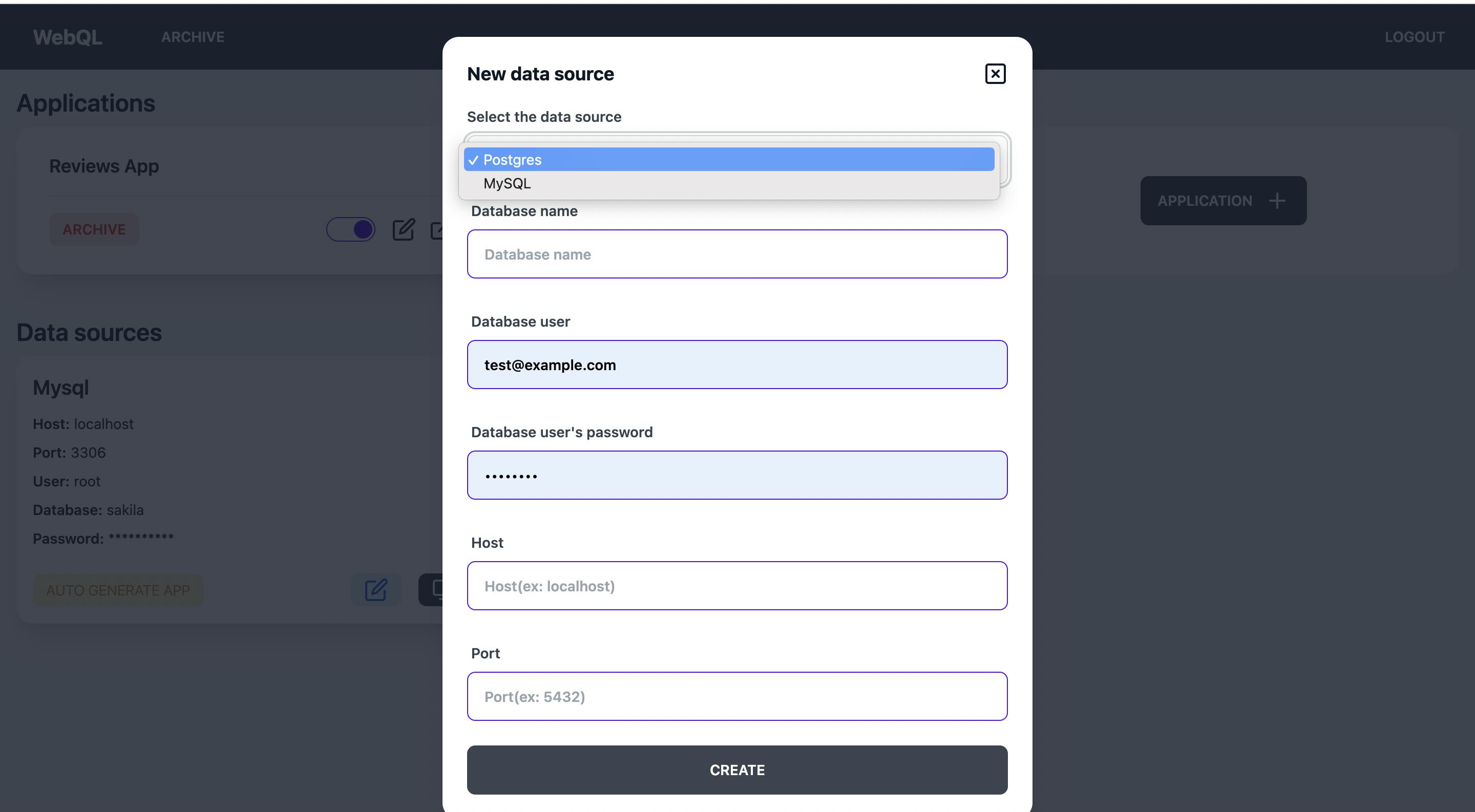
Connect your database(currently it only supports MySQL and Postgres but other databases are in the pipeline)

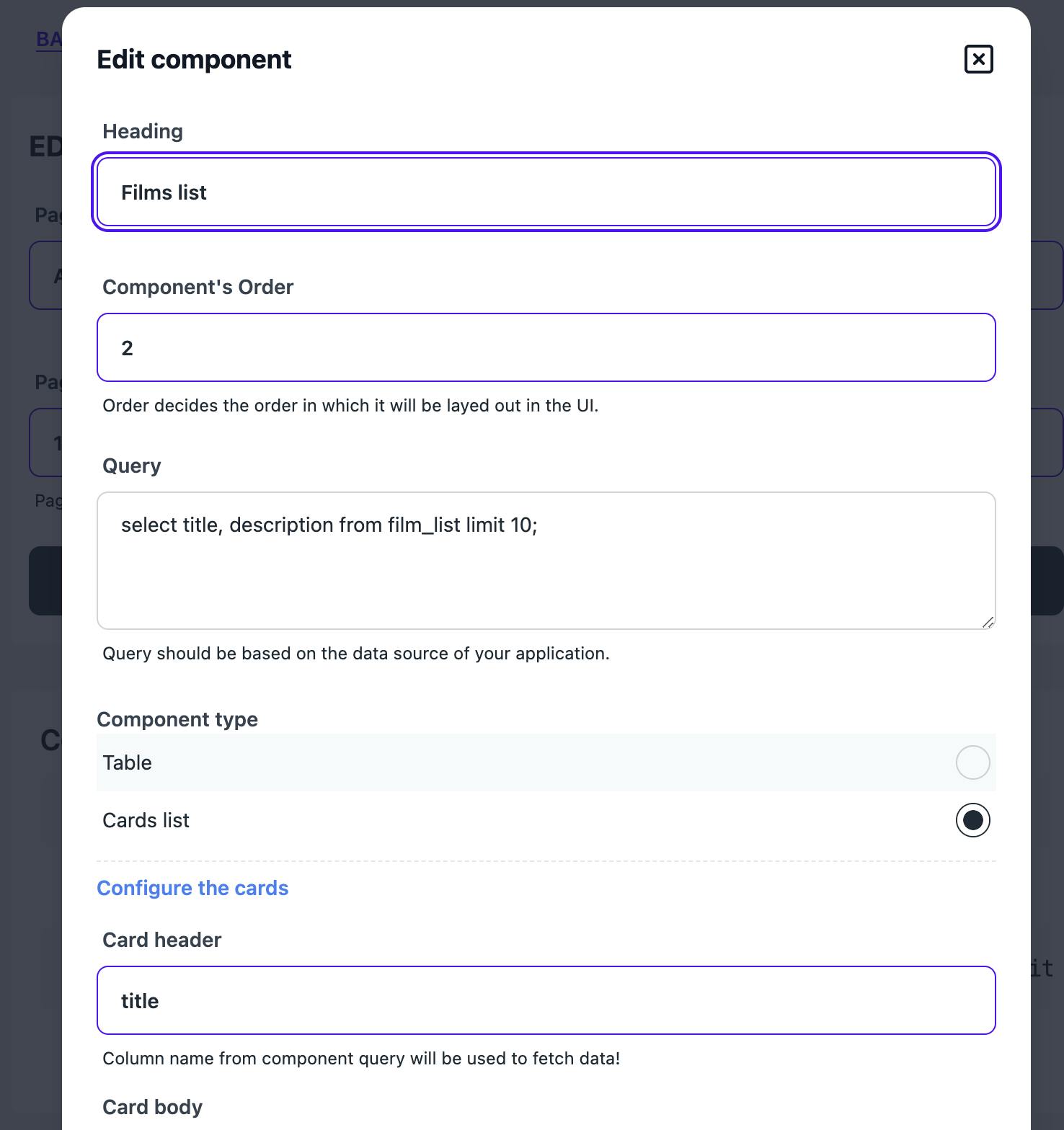
Create applications with multiple pages and multiple components on pages

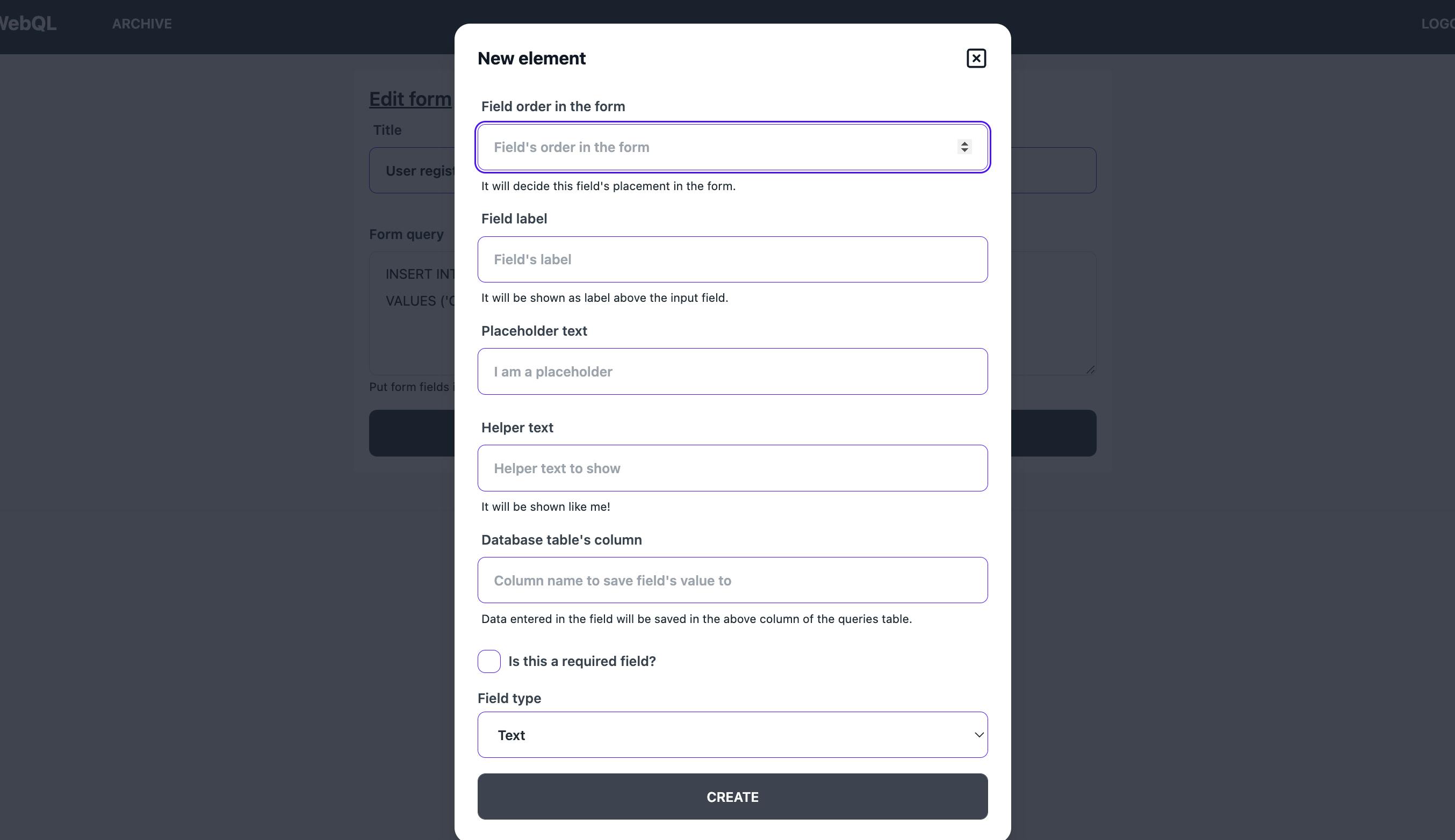
Create forms

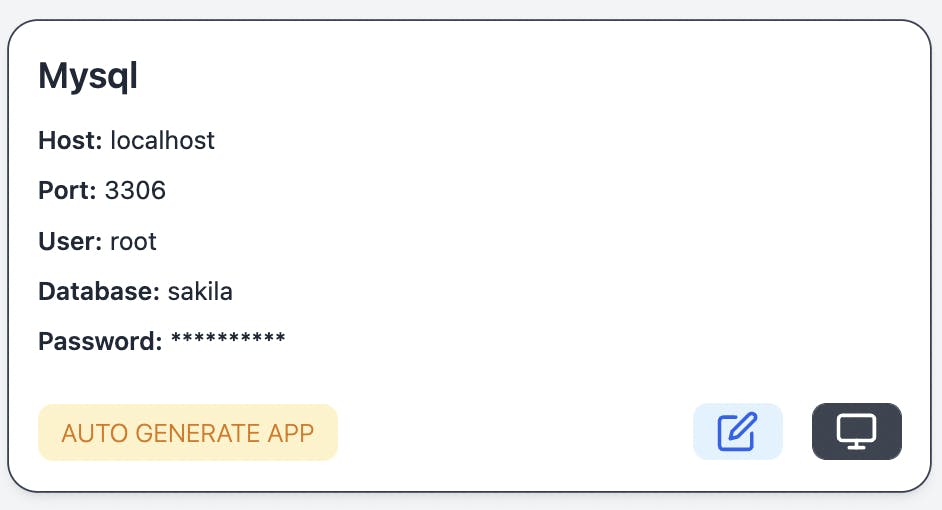
Automatically generate application just by selecting your database

- Built-in DB console so that you can test your query being in the app instead of opening the database's console

Technology used
Frontend
- NextJS
- Recharts: for charts
- Zustand: for state management
- DaisyUI: UI library based on Tailwind
- react-hook-form
- headlessui/react
- Netlify for a blazing fast delivery of UI
Backend
Ruby on Rails: No framework can beat Ruby on Rails when it comes to building a working application in no time. I used scaffolds to generate all the required resources. Scaffolding barely takes any time to bootstrap a RESTful resourcepg&mysql2: gems to run user's queriesgood_job: for running background jobslockbox: for encrypting user's data-sources' credentialsparanoi: for soft-deleting recordsrubocop: linter and static code analyzerdocker: used docker-compose to quickly setup backend server without the pain of installing Ruby and other dependencies
Journey of building
I started building this application in the second half of this month. My aim from the beginning was to build an MVP instead of a full-fledged app so that I can see which direction is it progressing. It didn't take a second thought to choose the backend as I love Ruby on Rails for ease to build MVPs at an unmatched pace.
My first roadblock was deciding whether users should write queries or should we present them with tables and columns to choose from. I settled with the idea of letting them write queries else it would take more time to build the MVP. Choose tables/columns are anyway an upcoming feature for those who just want to plug in their database and generate applications.
After wiring up the backend, I realized that database credentials were plain text. I picked lockbox to encrypt the database passwords and then refer them in the data-sources table.
At times, we need to soft-delete records, especially in the case of application, records my refer to pages and you wouldn't completely delete it on a click. So I added paranoi to enable soft-delete on pages, components, form & data-sources so that you can recover them whenever you want to.
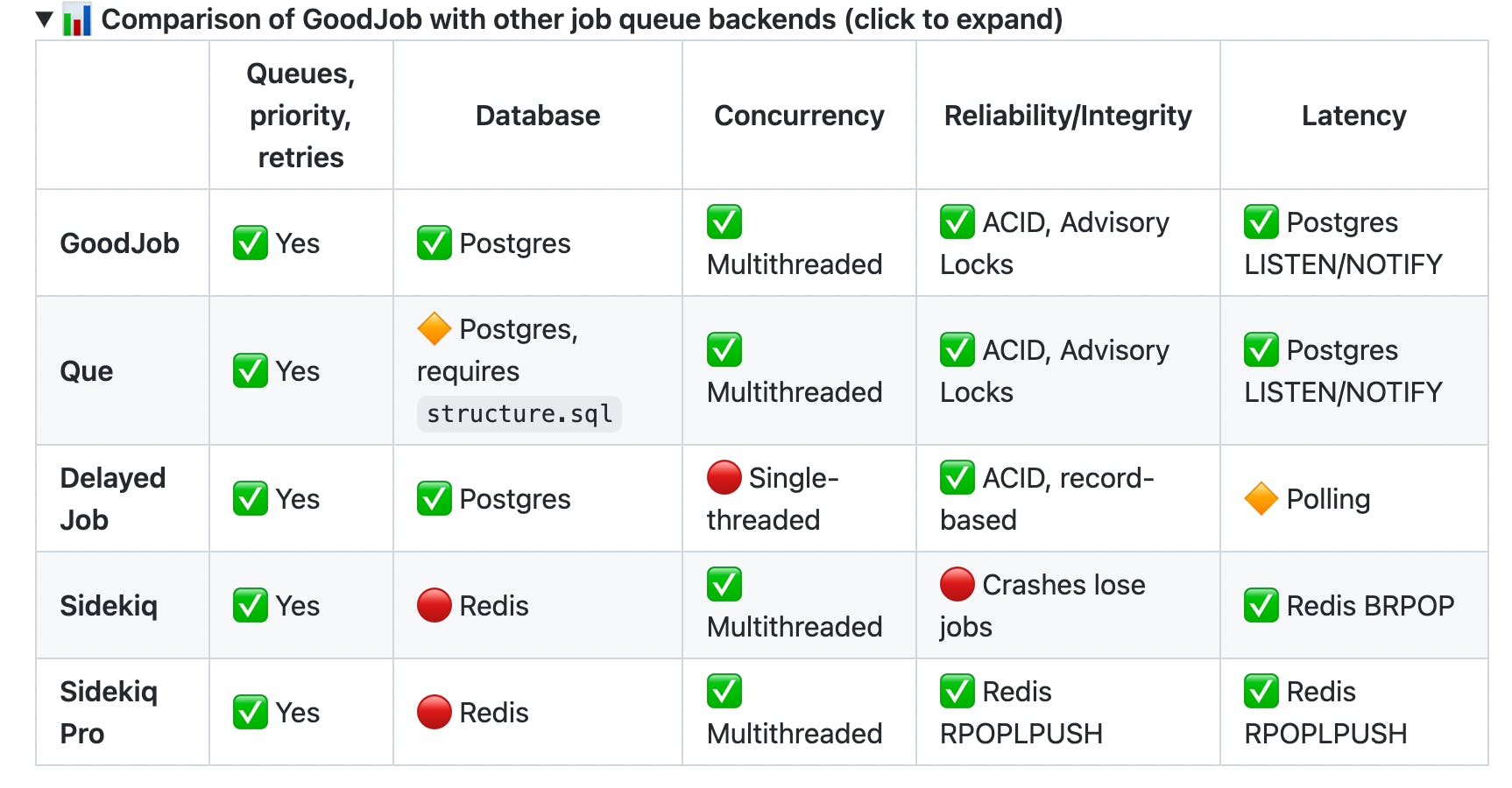
I hit a roadblock when trying to automatically generate pages for an entire database. The database had nearly 60 tables and for that, it had to generate 60 pages and 60 components. The queries were taking enough time for a timeout issue. I had to add a background job but choosing one is not easy-peasy when you have a hell of a lot of amazing options. Sidekiq was my first preference but it needs a redis to manage its queue. Getting redis is not only adding a new service but it also comes at an additional budget. It was that moment when I came across this 💎 of a gem good_job. It performs a great job indeed. It uses postgres for managing its operations and it is actually better than all existing job processors.

Writing the front-end was a relatively easier task. I was clear about the design system from the beginning and started with building a shared components directory to put common components. The only thing that bugged me was rendering components with props, that too based on API response. I was able to solve it using the following block:
import { cards_list, datatable, chart } from '.';
const COMPONENT_TYPE_MAP = {
datatable: datatable,
cards_list: cards_list,
chart: chart,
};
export default function RenderComponents({ components }) {
if (components.length === 0) {
return (
<div>
No component is added to the page. If your are the admin, please add
one.
</div>
);
}
const buildComponent = (component) => {
let PageComponent = COMPONENT_TYPE_MAP[component.component_type];
return <PageComponent component={component} key={component.id} />;
};
return components.map((component) => buildComponent(component));
}
Future
- Improve GitHub documentation.
- Converting it to a monorepo.
- Fix existing bugs 🐛
- Cache connections.
- Feature to select table and columns from UI as an option, along with writing pure queries.
- Support additional data sources.
- Add transformers to transform data in front-end.
- Add more UI components to choose from.
- Get people's attention to contribute towards making the app better.
- and many more...
Thanks
Huge thanks to Netlify for sponsoring this Hackathon and providing a generous free tier for edge served front-end.
P.S: I would love people's suggestions on improvements and ideas. Please add your suggestions as comments. Would also love to collaborate with all my amazingly talented friends of Hashnode.