Do you really know the console methods of JavaScript?
A quick walkthrough of console object of JavaScript
console
The console object provides access to the browser's debugging console.
We use console.log quite often but we barely know the other methods available on console object. We should wisely choose the methods of console to provide efficient debugging. Let's go through few of them and see it's usage:
console.log(..)
The most widely used method, console.log has the following signature:
console.log(obj1 [, obj2, ..., objN])is a list of objects that can be passed toconsole.logto print them in the console.console.log(msg [, subst1, ..., substN])wheresubstis a substitution that can be used for formatting the output. Let's see the use of one of the most interesting substitutions:
%c is used to apply CSS to console.log outputs
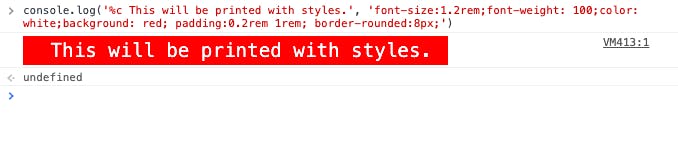
console.log(
'%c This will be printed with styles.',
'font-size:1.2rem; font-weight: 100; color: white; background: red; padding:0.2rem 1rem; border-rounded:8px;'
)

It is used by sites like facebook.com and bbc.com/news in their console messages.
%c can be used with console.info, console.error, console.debug and console.warn as well.
console.dir(..)
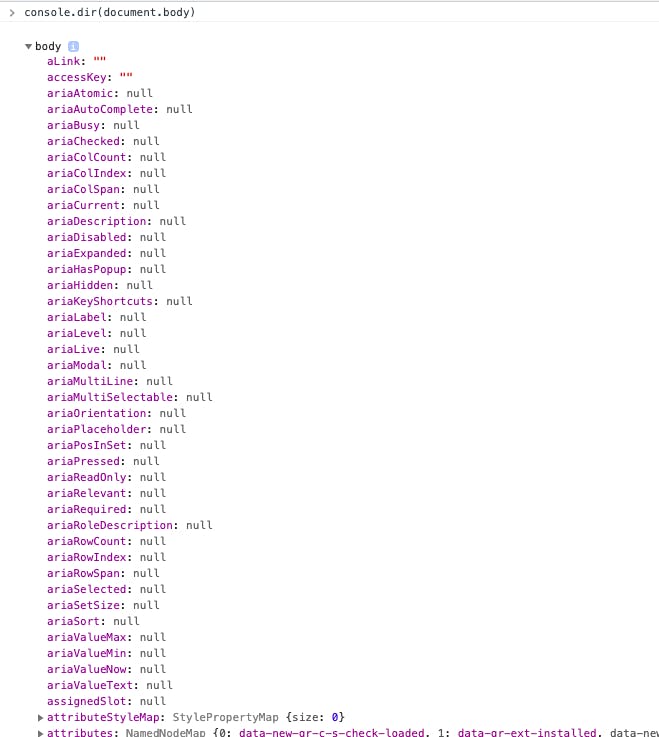
It is used to print an interactive list of properties of the given object. It is mainly used when the object is deeply nested. For example, if we want to see document.body in an interactive object like view, we can use console.dir.
console.dir(document.body)

console.group(..) & console.groupEnd(..)
console.group is already used by a lot of libraries for logging like redux-logger for logging in a hierarchical way. console.groupEnd is used to exit the current group.
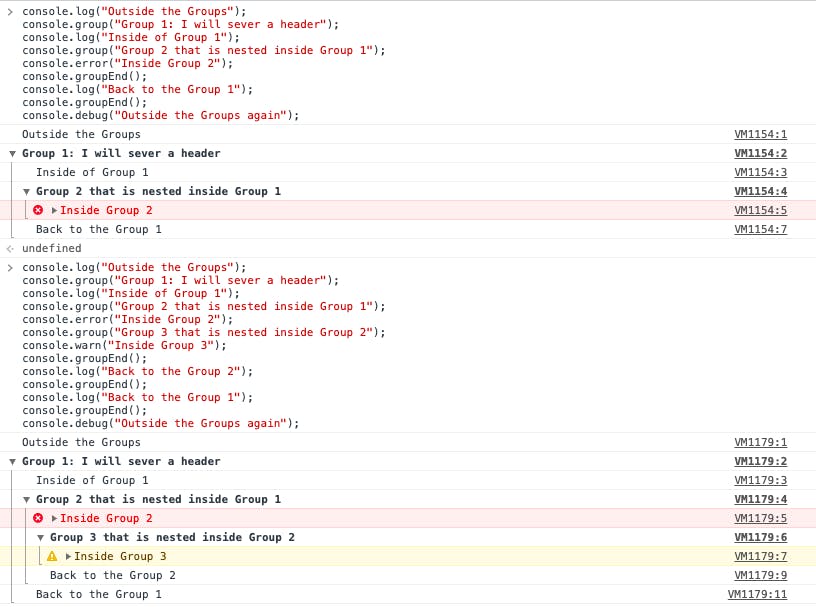
console.log("Outside the Groups");
console.group("Group 1: I will sever a header");
console.log("Inside of Group 1");
console.group("Group 2 that is nested inside Group 1");
console.error("Inside Group 2");
console.groupEnd();
console.log("Back to the Group 1");
console.groupEnd();
console.debug("Outside the Groups again");
// and it can be nested to again
console.log("Outside the Groups");
console.group("Group 1: I will sever a header");
console.log("Inside of Group 1");
console.group("Group 2 that is nested inside Group 1");
console.error("Inside Group 2");
console.group("Group 3 that is nested inside Group 2");
console.warn("Inside Group 3");
console.groupEnd();
console.log("Back to the Group 2");
console.groupEnd();
console.log("Back to the Group 1");
console.groupEnd();
console.debug("Outside the Groups again");

console.time(..) and console.timeEnd(..)
console.time is used start a timer with the given label. We can stop the times by calling console.timeEnd with the name of the label. It can be used to measure the time it took to run a specific function/statement.
function runTimer(){
console.time('loop')
for(let i = 0; i < 1000000000; i++){
// do nothing
}
console.timeEnd('loop')
}
runTimer()
// output
loop: 738.48193359375 ms
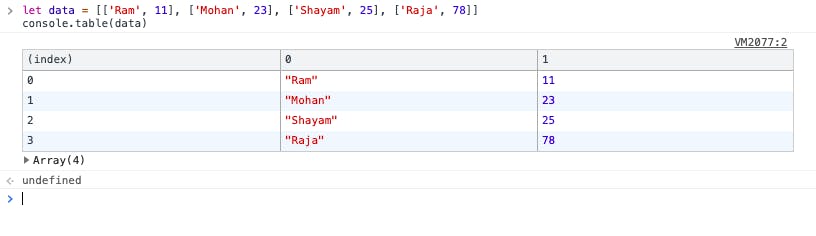
console.table(..)
console.table is used to print tabular data in the console where data is the actual data to print and columns represent the column names.
let data = [['Ram', 11], ['Mohan', 23], ['Shayam', 25], ['Raja', 78]]
console.table(data)

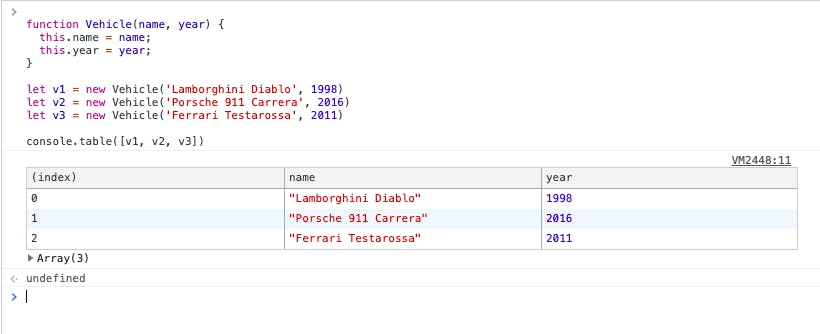
We can also provide an array of objects to console.table and in such case, the property name would be used to label the column.
function Vehicle(name, year) {
this.name = name;
this.year = year;
}
let v1 = new Vehicle('Lamborghini Diablo', 1998)
let v2 = new Vehicle('Porsche 911 Carrera', 2016)
let v3 = new Vehicle('Ferrari Testarossa', 2011)
console.table([v1, v2, v3])

Last but not the least
I have seen people using console.log everywhere, like everywhere, even when there should be an error or a warn. We should always use appropriate methods just like the way we should use appropriate HTML elements instead of bloating the page with <div>s.
If going deeper into the topic is what you like, please go through this.
Thanks for reading. Please share, like and follow me for more blogs like this.